Things that have come up
 "
"
Both 'DOM' and 'API' are acronyms that get thrown around a lot. Let's quickly make sure we all know what they mean.
An Application Programming Interface is a user interface, where the user is a person writing a computer script. It provides you information and functionality from the document or application that you're interacting with.
The Document Object Model is an API that represents an HTML (or XML) document as a traversable tree structure. The elements (and attributes, including text content) within that structure are referred to as 'nodes'.
There are different kinds of attributes we can assign to DOM nodes. There are native attributes, which are provided by the HTML spec, e.g. class, alt, target. There are data attributes (added in HTML5), which are user-customizable. And there are ARIA attributes.
ARIA (Accessible Rich Internet Applications) provides contextual information about if and how DOM nodes can update, and what happens when they do.
div[role='button'] is not redundant, but button[role='button'] is redundant.
TEST
I can't emphasize enough how important it is to test. That's why there are QA departments. It is wonderful to follow best practices, but even when specification documentation is perfect (it's not), and even when you limit your scope to the latest versions of a few popular clients (don't), and even when your linters catch all the edge cases (they won't), you still makes mistakes.
You can find a pretty comprehensive list at https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Techniques
There are a lot, but you should know about the role attribute, which labels interactive elements, including tabs, search, form, and grid; and state attributes including aria-live, aria-expanded, and aria-hidden (which differs from the native hidden attribute).
See the Pen Hiding Techniques by Simon Borer (@simonborer) on CodePen.
See the Pen pVBoQx by Simon Borer (@simonborer) on CodePen.
tabindex is an attribute that specifies focusability. Focus is usually stepped through with the tab key, hence the name.
tabindex="-1" is focusable, but not sequentially. As in, you can`t tab to it.
tabindex="0" means that the element is focusable in the normal tab sequence.
tabindex="1", or any other positive value, means that this element takes precedence over any other element without a declared tabindex. If you are using this, that`s a bad sign.
Remember not to confuse the visual order with the DOM order :)
Declaring a tabindex value can affect scrolling behaviour on child elements. For examples, see https://jsfiddle.net/jainakshay/0b2q4Lgv/

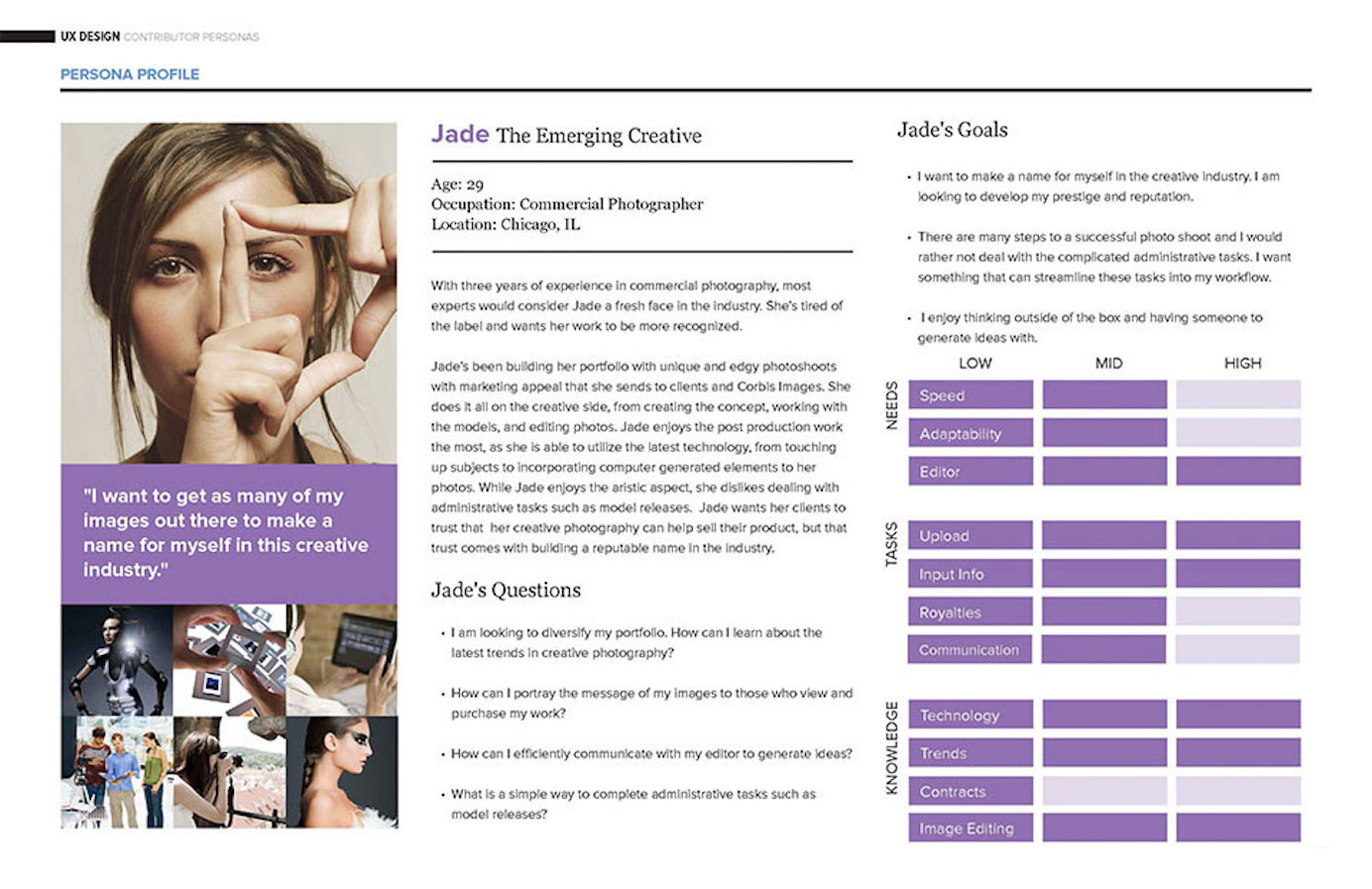
Just like any other team tool, personas don't work if you don't have buy-in.
Like many usability techniques, task analysis can happen as a precursor to design, or to test it.
You should do a rudimentary version of this to break your test scenarios into tasks, but you should also consider doing this when generating results from your tests.
With a partner, perform a task analysis of their journey to class today. Use your judgement in determining the level of detail that is appropriate to find efficiences in their journey. Was their journey optimal?