The third week
Here's what we're going today
- Your midterm
- OCAS is a go
- Things that have come up
- Theory
- The DOM API
- WAI-ARIA
- Showing and hiding content
- Keyboard control
- Controlling focus
- Personas
- Task analysis
- Praxis
- Write your own persona
- Write a commuter task analysis with a partner
Midterm Assignment
See: your midterm.
OCAS is go
We will be testing the application process at https://www.ontariocolleges.ca/en. We will be doing this as part of our lab time. You can make it the subject of your midterm/final assignment if you want.
Things that have come up
 "
"
*, *:before, *:after {outline: 1px solid red}
The `name` attribute.
The name attribute is for use when POSTing or GETing a form.
A surprising number of examples of the label element use the same id and name attributes, which is confusing.
The for attribute of your label element refers to the id of the labelled element.
The DOM API
Both 'DOM' and 'API' are acronyms that get thrown around a lot. Let's quickly make sure we all know what they mean.
An Application Programming Interface is a user interface, where the user is a person writing a computer script. It provides you information and functionality from the document or application that you're interacting with.
The Document Object Model is an API that represents an HTML (or XML) document as a traversable tree structure. The elements (and attributes, including text content) within that structure are referred to as 'nodes'.
There are different kinds of attributes we can assign to DOM nodes. There are native attributes, which are provided by the HTML spec, e.g. class, alt, target. There are data attributes (added in HTML5), which are user-customizable. And there are ARIA attributes.
ARIA (Accessible Rich Internet Applications) provides contextual information about if and how DOM nodes can update, and what happens when they do.
When to use ARIA
- There is a DOM node (including text) that can or does update without a page refresh being triggered, and
- There is no native semantics or attribute available.
Don't be redundant
div[role='button'] is not redundant, but button[role='button'] is redundant.
Want to be safe?
TEST
I can't emphasize enough how important it is to test. That's why there are QA departments. It is wonderful to follow best practices, but even when specification documentation is perfect (it's not), and even when you limit your scope to the latest versions of a few popular clients (don't), and even when your linters catch all the edge cases (they won't), you still makes mistakes.
What ARIA attributes?
You can find a pretty comprehensive list at https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Techniques
There are a lot, but you should know about the role attribute, which labels interactive elements, including tabs, search, form, and grid; and state attributes including aria-live, aria-expanded, and aria-hidden (which differs from the native hidden attribute).
Showing & hiding
See the Pen Hiding Techniques by Simon Borer (@simonborer) on CodePen.
Accessible tabs are <em>hard</em>
See the Pen pVBoQx by Simon Borer (@simonborer) on CodePen.
Tabindex
tabindex is an attribute that specifies focusability. Focus is usually stepped through with the tab key, hence the name.
tabindex="-1" is focusable, but not sequentially. As in, you can`t tab to it.
tabindex="0" means that the element is focusable in the normal tab sequence.
tabindex="1", or any other positive value, means that this element takes precedence over any other element without a declared tabindex. If you are using this, that`s a bad sign.
Remember not to confuse the visual order with the DOM order :)
Declaring a tabindex value can affect scrolling behaviour on child elements. For examples, see https://jsfiddle.net/jainakshay/0b2q4Lgv/
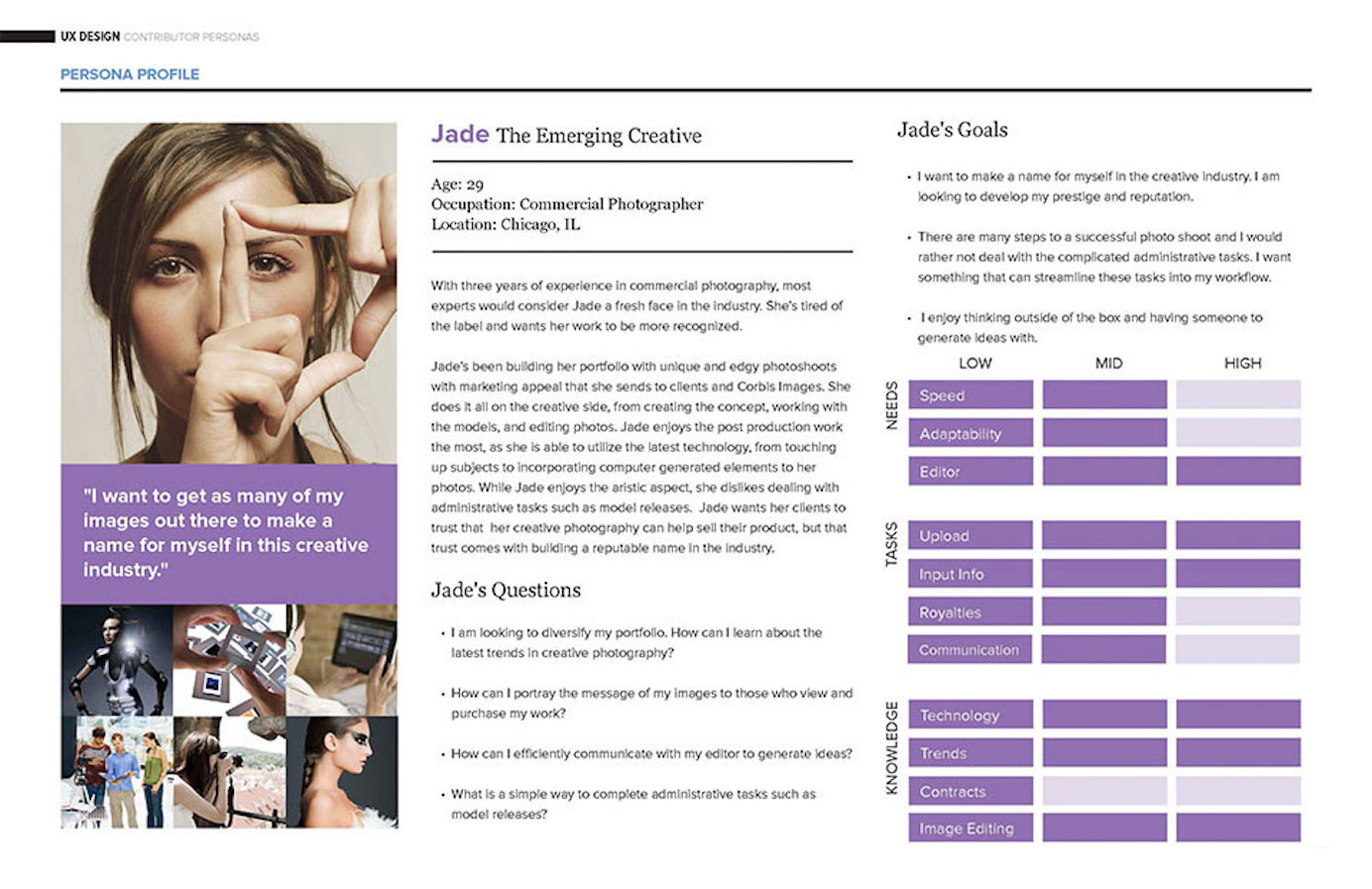
Persona creation process
- Interview and/or observe an adequate number of people.
- Find patterns in the interviewees’ responses and actions, and use those to group similar people together.
- Create archetypical models of those groups, based on the patterns.

Just like any other team tool, personas don't work if you don't have buy-in.
Aurora Harley
- Name, age, gender, and an image of the persona
- A tag line
- The experience and relevant skills in the area of the product or service
- Some context to indicate how he/she would interact with your product or service (e.g., the voluntariness of use, frequency of use, and preferred device)
- Any goals, attitudes, and concerns he/she would have when using your product or service
- Quotes or a brief scenario, that indicate the persona’s attitude toward the product or service you’re designing.
Write your own Persona
Task analysis
Like many usability techniques, task analysis can happen as a precursor to design, or to test it.
You should do a rudimentary version of this to break your test scenarios into tasks, but you should also consider doing this when generating results from your tests.
Task analysis topics
- Trigger: What prompts users to start their task?
- Desired Outcome: How users will know when the task is complete?
- Base Knowledge: What will the users be expected to know when starting the task?
- Required Knowledge: What the users actually need to know in order to complete the task?
- Artifacts: What tools or information do the users utilize during the course of the task?
Task analysis topics
With a partner, perform a task analysis of their journey to class today. Use your judgement in determining the level of detail that is appropriate to find efficiences in their journey. Was their journey optimal?